An easy way to make your Squarespace website accessible!
When US company accessiBe reached out for me to demo and review their Squarespace ADA Compliance extension (and not long after, join their Partner program!) I was keen as beans to hear more and see how their product makes websites more accessible!
From their website:
"accessiBe's vision is to make the internet accessible so that everyone, with and without disabilities, can enjoy what it has to offer."
Now let me ask you this.
What would you say if I told you that there's a way to make your Squarespace website accessible for *everyone*, in less than 5 minutes?
I'm not kidding when I say that it took me that long to create an account, start a 7-day free trial and then paste the installation code for their accessWidget product into the back end of my website.
As a designer, it was so refreshingly straightforward to install, but let's be real honest for a sec - if it's this easy to make your website accessible to as many people as possible, why are we not all on board with brilliant products like this?
There's a super quick and easy answer to that one: currently, there's a complete lack of knowledge and awareness when it comes to making websites user-friendly to people with disabilities.
It is an extremely manual and intensive task to make sure websites meet worldwide accessibility standards - specifically ADA Compliance and Web Content Accessibility Guidelines, also known as WCAG - and that's coming from someone who has worked on websites for over 10 years - meaning most businesses just aren't going to be across the requirements, or how to implement them.
This is *exactly* where accessiBe's product shines, because it does all the work for you once it's active on your website!
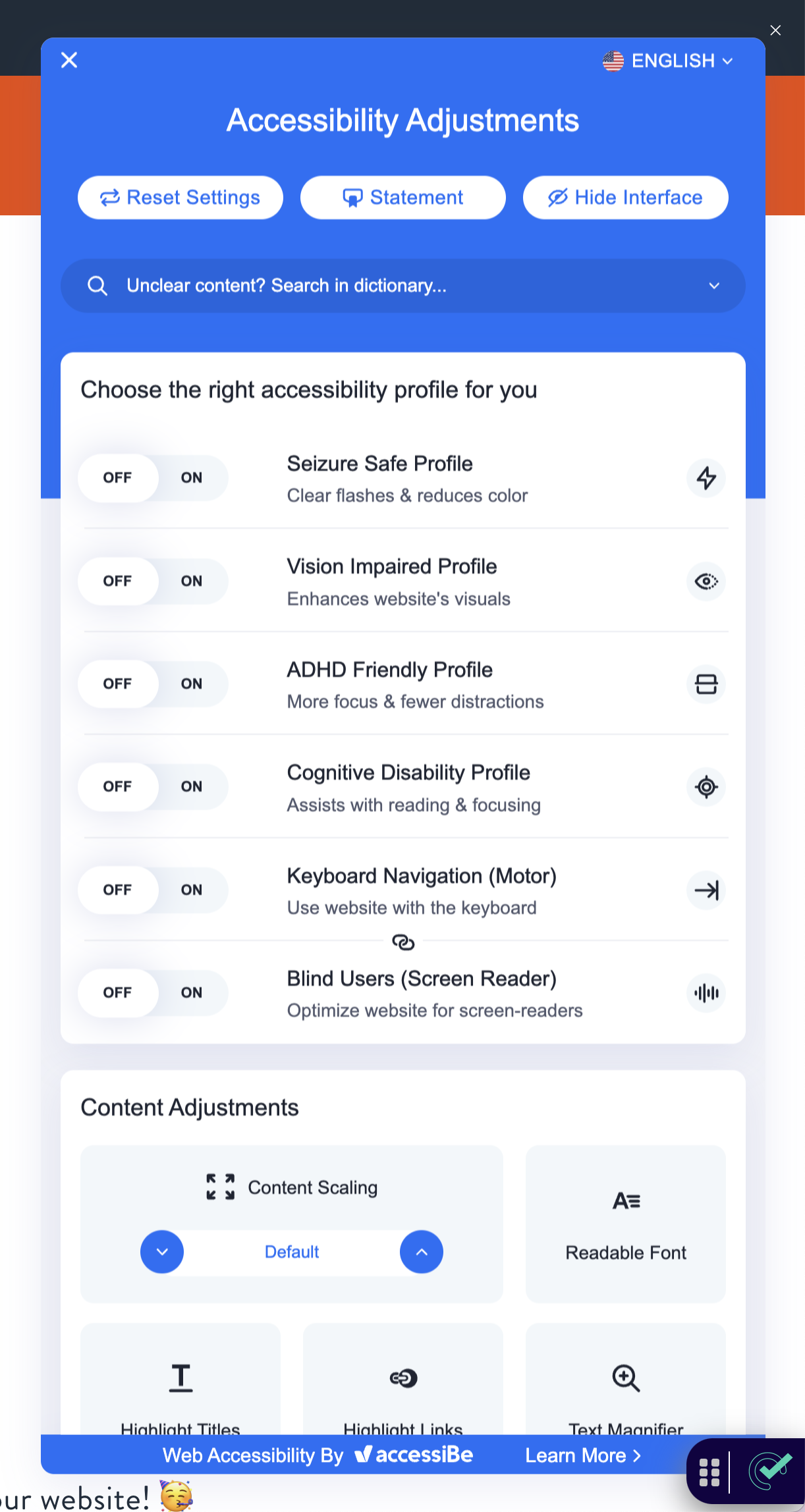
Their widget is insanely easy to use, and the first thing you'll see are profiles your website visitor can choose from such as:
Seizure safe
Vision impaired
ADHD friendly
Cognitive disability
Keyboard navigator (motor) and
Blind users (with a screen reader)
There are also specific ways you can adjust content:
Scale the size of everything on the page
Remove custom fonts or change the font size, line height and letter spacing
Light and dark colour contrast
Hide images
Change the size and colour of your cursor
Highlight titles and links on the page
All of these things among others available make your website WCAG compliant to Australian standards, without you doing any in-depth work on your website! 🥳
Just in case that didn't sell this product enough for you (... seriously though, how can it not?), do you want to know what you gain from an accessible website? Again, from accessiBe's website:
"Businesses will dramatically increase their potential customer size, and users with disabilities will finally be able to enjoy its benefits."
I'll never forget after working with Simone at Disinfluencer, learning that 1 in 5 people have a disability - which encompasses around 1.85 billion people (and if memory serves me correctly, this is a statistic from 2020!).
Imagine making that many lives easier, and removing a massive block that could exist that stops them from working with you.
With tools like this available, there are now so many fewer reasons for business owners to not have fully-accessible websites. 👏🏼
If you want to click around the extension to see how it works for yourself, just press this button on the bottom right hand corner of my website.
PS. Want a guide from accessiBe on making Squarespace websites accessible? Click here!
(Please note: all general links to accessiBe’s website use my Partner link, as I am affiliated with them - please know that although I do get a small commission from purchases that have been linked to me, there is no extra charge given to you on those purchases!)